Posts tagged transcode

iPhone Streaming
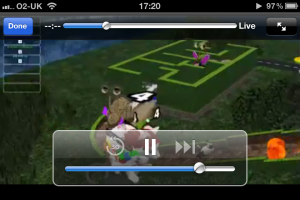
I’ve finally done it after two long days working with VLC and my Mac and iPhone I finally have a native live video stream to an iPhone.
I started by looking at this site which explained a way to stream to iOS devices using HTTPStreaming and in particular adaptive HTTP Streaming. This tutorial was however out of date, like many I had found either VLC was many version behind the current or the software used to segment the stream no longer existed.
Since version 1.2 (now in version 2.0.1) VLC has been able to create HLS live streams as part of its core streaming functionality, this function though I have found to be poorly documented as it is very similar to the standard progressiveHTTP Streaming module.
Stream Requirements
- A Video or Stream Source
- VLC – dummy or web interface
- A webserver, Apache or similar
You used to also require the mediastreamsegmentator from Apple, however a version of this software has now been written into the core of VLC after the Unwired Developer created a module for VLC back in early 2010 to help streamline the process, this module has since become core functionally of VLC.
The Working VLC Code
The code below is the final code that I used to start VLC into dummy mode from the command line, then transcode and re-stream the incoming stream or video file.
/Applications/VLC.app/Contents/MacOS/VLC -v -I "dummy" rtsp://media-us-2.soundreach.net/slcn_sports.sdp :sout="#transcode{vcodec=h264,vb=512, venc=x264{aud,profile=baseline,level=30,keyint=30,bframes=0,ref=1,nocabac},acodec=mp3,ab=96} :std{access=livehttp{seglen=10,delsegs=true,numsegs=5, index=/Applications/MAMP/htdocs/iPhone/stream.m3u8, index-url=stream-########.ts}, mux=ts{use-key-frames}, dst=/Applications/MAMP/htdocs/iPhone/stream-########.ts"
The first bold item is the incoming stream, for this I used a random RTSP stream I found online for testing, This can be replaced with a file that you wish to stream “as live”, there is also another option in this code to allow “On-Demand” videos to be created like this, but I will go into that another day.
The second bold (index=) item is telling VLC the file path of where it should store the “playlist”, the file that controls the stream, and the one you link to in the video players.
The third bold (index-url=) item is telling it how to link the .ts (Transport Stream) files in relation to the playlist file, in most cases these are stored in the same location, which means I only had to provide the file name of the stream files. The #### signifies a number which is auto generated by VLC with each file.
The fourth and final bold (dst=) item is telling VLC where to store the .ts files and what to call them, this is that system file path, similar to the index= above, including the filename.
On the right you can see the many code variations I went through first to come up with the winning combo above. The above code still needs a few tweaks to find the optimised quality to bit rate, and also a few tweaks to the number of .ts files created. Each .ts file holds approx. 10 seconds of video, and after 5 have been created it deletes the oldest and replaces it with the next 10seconds of footage, this currently allows for 40seconds or so of rewind during a live show.
Distrubution
To distribute HLS or AdaptiveHTTP streams is quite simple, in its simplest form all you require is a web server (Apache, Nginx, IIS) and a webpage with the <video> tag.
Mime Types however are critical and are not set as standard for most web servers, these simple flags are enough to break a stream that is otherwise behaving perfectly. To find out more about mime’s have a look here: http://en.wikipedia.org/wiki/MIME
Configure the following MIME types for HTTP Live Streaming:
File Extension MIME Type .M3U8application/x-mpegURLorvnd.apple.mpegURL.tsvideo/MP2TIf your web server is constrained with respect to MIME types, you can serve files ending in
.m3uwith MIME typeaudio/mpegURLfor compatibility.
The above quote came direct from the apple HLS Developers Site here.
For Apache systems its as simple as creating a .htaccess in the site’s folder or editing the main httpd.conf with the following two lines:
AddType application/x-mpegURL .m3u8 AddType video/MP2T .ts
OR
AddType audio/mpegURL .m3u AddType video/MP2T .ts
This then tell’s the client that the file is video and in a mpeg transport stream, which allows it to process it accordingly. Without one of these MIME flags being set, a .m3u8 file is classed as text/plain and all you load is a 10+ line document with reference links, no video.
Also without the MIME type’s being set you can end up with a black screen on the iPhone Safari, the only way to get out of this black screen is to fully exit Safari and then stop it before it loads or Exit Safari and stop the web server, this then forces an error on the iPhone and allows you to navigate the control’s again.
The Web Page
The webpage I used for this test was extremely simple, and included two lots of the <video> tag. The top set was a reference file that can be found on apple developer site, and the bottom one was the stream from my mac.
<html>
<head>
<title>HTTP Live Streaming Example</title>
</head>
<body>
<video src="http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8" controls></video>
<br/>
<br/>
<br/>
<video src="http://10.0.0.3:8080/iPhone/stream.m3u8" controls> </video>
</body>
</html>
The above code and system works flawlessly on an iOS 5.1.1 and OSx 10.7.3 (Safari 5.1.5).