Posts tagged Streaming

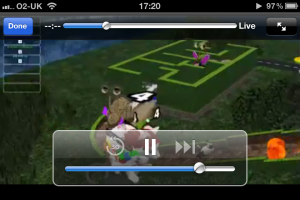
iPhone Streaming
I’ve finally done it after two long days working with VLC and my Mac and iPhone I finally have a native live video stream to an iPhone.
I started by looking at this site which explained a way to stream to iOS devices using HTTPStreaming and in particular adaptive HTTP Streaming. This tutorial was however out of date, like many I had found either VLC was many version behind the current or the software used to segment the stream no longer existed.
Since version 1.2 (now in version 2.0.1) VLC has been able to create HLS live streams as part of its core streaming functionality, this function though I have found to be poorly documented as it is very similar to the standard progressiveHTTP Streaming module.
Stream Requirements
- A Video or Stream Source
- VLC – dummy or web interface
- A webserver, Apache or similar
You used to also require the mediastreamsegmentator from Apple, however a version of this software has now been written into the core of VLC after the Unwired Developer created a module for VLC back in early 2010 to help streamline the process, this module has since become core functionally of VLC.
The Working VLC Code
The code below is the final code that I used to start VLC into dummy mode from the command line, then transcode and re-stream the incoming stream or video file.
/Applications/VLC.app/Contents/MacOS/VLC -v -I "dummy" rtsp://media-us-2.soundreach.net/slcn_sports.sdp :sout="#transcode{vcodec=h264,vb=512, venc=x264{aud,profile=baseline,level=30,keyint=30,bframes=0,ref=1,nocabac},acodec=mp3,ab=96} :std{access=livehttp{seglen=10,delsegs=true,numsegs=5, index=/Applications/MAMP/htdocs/iPhone/stream.m3u8, index-url=stream-########.ts}, mux=ts{use-key-frames}, dst=/Applications/MAMP/htdocs/iPhone/stream-########.ts"
The first bold item is the incoming stream, for this I used a random RTSP stream I found online for testing, This can be replaced with a file that you wish to stream “as live”, there is also another option in this code to allow “On-Demand” videos to be created like this, but I will go into that another day.
The second bold (index=) item is telling VLC the file path of where it should store the “playlist”, the file that controls the stream, and the one you link to in the video players.
The third bold (index-url=) item is telling it how to link the .ts (Transport Stream) files in relation to the playlist file, in most cases these are stored in the same location, which means I only had to provide the file name of the stream files. The #### signifies a number which is auto generated by VLC with each file.
The fourth and final bold (dst=) item is telling VLC where to store the .ts files and what to call them, this is that system file path, similar to the index= above, including the filename.
On the right you can see the many code variations I went through first to come up with the winning combo above. The above code still needs a few tweaks to find the optimised quality to bit rate, and also a few tweaks to the number of .ts files created. Each .ts file holds approx. 10 seconds of video, and after 5 have been created it deletes the oldest and replaces it with the next 10seconds of footage, this currently allows for 40seconds or so of rewind during a live show.
Distrubution
To distribute HLS or AdaptiveHTTP streams is quite simple, in its simplest form all you require is a web server (Apache, Nginx, IIS) and a webpage with the <video> tag.
Mime Types however are critical and are not set as standard for most web servers, these simple flags are enough to break a stream that is otherwise behaving perfectly. To find out more about mime’s have a look here: http://en.wikipedia.org/wiki/MIME
Configure the following MIME types for HTTP Live Streaming:
File Extension MIME Type .M3U8application/x-mpegURLorvnd.apple.mpegURL.tsvideo/MP2TIf your web server is constrained with respect to MIME types, you can serve files ending in
.m3uwith MIME typeaudio/mpegURLfor compatibility.
The above quote came direct from the apple HLS Developers Site here.
For Apache systems its as simple as creating a .htaccess in the site’s folder or editing the main httpd.conf with the following two lines:
AddType application/x-mpegURL .m3u8 AddType video/MP2T .ts
OR
AddType audio/mpegURL .m3u AddType video/MP2T .ts
This then tell’s the client that the file is video and in a mpeg transport stream, which allows it to process it accordingly. Without one of these MIME flags being set, a .m3u8 file is classed as text/plain and all you load is a 10+ line document with reference links, no video.
Also without the MIME type’s being set you can end up with a black screen on the iPhone Safari, the only way to get out of this black screen is to fully exit Safari and then stop it before it loads or Exit Safari and stop the web server, this then forces an error on the iPhone and allows you to navigate the control’s again.
The Web Page
The webpage I used for this test was extremely simple, and included two lots of the <video> tag. The top set was a reference file that can be found on apple developer site, and the bottom one was the stream from my mac.
<html>
<head>
<title>HTTP Live Streaming Example</title>
</head>
<body>
<video src="http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8" controls></video>
<br/>
<br/>
<br/>
<video src="http://10.0.0.3:8080/iPhone/stream.m3u8" controls> </video>
</body>
</html>
The above code and system works flawlessly on an iOS 5.1.1 and OSx 10.7.3 (Safari 5.1.5).
IP Stream: Hitting A Brick wall
0Today I’ve been working at trying to integrate the stream and its corresponding SDP file that Ravensbourne has kindly provided to me, this however hasn’t been as straight forward as i first believed it to be, my lack of knowledge of streaming also slowed this process down dramatically.
So to start with today I started with the obvious:
- The SDP file in a RTSP stream – Testsed using VLC and Quicktime prior to JW Player, to test it was still streaming.
- JW Player (Flash and HTML5)
- Some patience
Summary: Streaming Support
This table sums up support for the various streaming methods across devices and servers.
Devices Progressive Download RTMP/RTSP Streaming Adaptive HTTP Streaming Adobe Flash Player MP4, FLV RTMP HLS, Zeri, Smooth HTML5 (Safari & IE9) MP4 – – HTML5 (Firefox & Chrome) WebM – – iOS (iPad/iPhone) MP4 – HLS Android Devices MP4, WebM RTSP HLS (as of 3.0) CDNs (e.g. CloudFront) MP4, FLV, WebM RTMP HLS Web Servers (e.g. S3) MP4, FLV, WebM – HLS
As you can see the RTSP protocol is only supported by Android Devices, as well as many Software Based Media Players such as Quicktime, VLC and Windows Media Player. I haven’t tested iOS 5 with RTSP yet, it could possibly work, as iOS uses a stripped down version of Quicktime and Safari.
This leaves me with two options:
- Embed either Quicktime or other proprietary plugin as well as providing a direct link to the stream as a back up for users that don’t have or cannot download the plugin.
- Speak to IT about recreating the stream using a more compatible protocol such as HLS or RTMP.
Anyway thats enough for today, I will continue testing various protocols, as well as other players such as Quicktime, HTML5, Silverlight and any others I find.
IP Stream: Making Progress
Today we made some serious progress in creating an initial IP stream using a few odd bits of kit lying around room 906. The bodged system myself and Scott came up with consisted of:
- 1 x Cisco DME 1000 (Stream Encoding)
- 1 x Sound Desk (Tone Generation)
- 1 x Composite Signal Generator
- 1 x Picture Monitor (Live View)
- 2 x MacBook Pro Laptops (Stream ReEncoding and Viewing)
IP Streaming and NEW Website
Over this last week I’ve been concentrating on creating the new Penrose Market website for the test event which will be held in just under a months time. For simplicity of administration and to eradicate the need for myself to learn new software, I have decided to build the site on the WordPress Blogging system which I already use to run 3 other websites, including this one.
Now the website is designed, built and is stable, I will hand over the content management to the other two members of the interactive team for this event, This frees myself to carry on looking into IP streaming and how to make it possible with the kit currently available at Ravensbourne.
Rave Live 2012 – Tom Glover
Welcome to my sub-blog about Rave Live 2012, or what ever it will finally be called this year. Today we started the project and looked into what is required for us to be sucessfull in the unit as well as the LIVE broadcast in mid-june 2012.
Today we found out we will actually be working towards two events, one test event in November 2011 and the other main event in June 2012. We also decided on our roles for the events, I 1/2 decided and was 1/2 allocated the Head of Interactive Media, which mainly entails creating IP Steams, Social Media and other cool interactive items.
IP Streams
My first big challenge is going to be getting my head around IP Streams and hows they integrate with HTML and the rest of the Broadcast Transmission Chain.
Today I started playing around with Quicktime Broadcaster for Mac OS X and my inbuilt iSight Webcam as the live video source. Thing started off smoothly, until my mac crashed. I did manage to get a low quality stream to Quicktime to my Windows PC but this was very limited in performance Maxing out at 15frames per second and for only short bursts (10-15 Seconds before crashing the Mac), which made it pretty useless.
Initial Todo List for the November Event
- Look into other Encoders and Streaming Servers
- Look into what is already available at Rave to Stream
- Look into how to link into the Rave Transmission Chain
- Create a Dynamic Website with Customised Content, by the Exhibitors
- Link Social Media into the Website
- Combine the Stream and the Website
- Possibly add mobile compatible Website/Stream.