Posts tagged software

iPhone Streaming
I’ve finally done it after two long days working with VLC and my Mac and iPhone I finally have a native live video stream to an iPhone.
I started by looking at this site which explained a way to stream to iOS devices using HTTPStreaming and in particular adaptive HTTP Streaming. This tutorial was however out of date, like many I had found either VLC was many version behind the current or the software used to segment the stream no longer existed.
Since version 1.2 (now in version 2.0.1) VLC has been able to create HLS live streams as part of its core streaming functionality, this function though I have found to be poorly documented as it is very similar to the standard progressiveHTTP Streaming module.
Stream Requirements
- A Video or Stream Source
- VLC – dummy or web interface
- A webserver, Apache or similar
You used to also require the mediastreamsegmentator from Apple, however a version of this software has now been written into the core of VLC after the Unwired Developer created a module for VLC back in early 2010 to help streamline the process, this module has since become core functionally of VLC.
The Working VLC Code
The code below is the final code that I used to start VLC into dummy mode from the command line, then transcode and re-stream the incoming stream or video file.
/Applications/VLC.app/Contents/MacOS/VLC -v -I "dummy" rtsp://media-us-2.soundreach.net/slcn_sports.sdp :sout="#transcode{vcodec=h264,vb=512, venc=x264{aud,profile=baseline,level=30,keyint=30,bframes=0,ref=1,nocabac},acodec=mp3,ab=96} :std{access=livehttp{seglen=10,delsegs=true,numsegs=5, index=/Applications/MAMP/htdocs/iPhone/stream.m3u8, index-url=stream-########.ts}, mux=ts{use-key-frames}, dst=/Applications/MAMP/htdocs/iPhone/stream-########.ts"
The first bold item is the incoming stream, for this I used a random RTSP stream I found online for testing, This can be replaced with a file that you wish to stream “as live”, there is also another option in this code to allow “On-Demand” videos to be created like this, but I will go into that another day.
The second bold (index=) item is telling VLC the file path of where it should store the “playlist”, the file that controls the stream, and the one you link to in the video players.
The third bold (index-url=) item is telling it how to link the .ts (Transport Stream) files in relation to the playlist file, in most cases these are stored in the same location, which means I only had to provide the file name of the stream files. The #### signifies a number which is auto generated by VLC with each file.
The fourth and final bold (dst=) item is telling VLC where to store the .ts files and what to call them, this is that system file path, similar to the index= above, including the filename.
On the right you can see the many code variations I went through first to come up with the winning combo above. The above code still needs a few tweaks to find the optimised quality to bit rate, and also a few tweaks to the number of .ts files created. Each .ts file holds approx. 10 seconds of video, and after 5 have been created it deletes the oldest and replaces it with the next 10seconds of footage, this currently allows for 40seconds or so of rewind during a live show.
Distrubution
To distribute HLS or AdaptiveHTTP streams is quite simple, in its simplest form all you require is a web server (Apache, Nginx, IIS) and a webpage with the <video> tag.
Mime Types however are critical and are not set as standard for most web servers, these simple flags are enough to break a stream that is otherwise behaving perfectly. To find out more about mime’s have a look here: http://en.wikipedia.org/wiki/MIME
Configure the following MIME types for HTTP Live Streaming:
File Extension MIME Type .M3U8application/x-mpegURLorvnd.apple.mpegURL.tsvideo/MP2TIf your web server is constrained with respect to MIME types, you can serve files ending in
.m3uwith MIME typeaudio/mpegURLfor compatibility.
The above quote came direct from the apple HLS Developers Site here.
For Apache systems its as simple as creating a .htaccess in the site’s folder or editing the main httpd.conf with the following two lines:
AddType application/x-mpegURL .m3u8 AddType video/MP2T .ts
OR
AddType audio/mpegURL .m3u AddType video/MP2T .ts
This then tell’s the client that the file is video and in a mpeg transport stream, which allows it to process it accordingly. Without one of these MIME flags being set, a .m3u8 file is classed as text/plain and all you load is a 10+ line document with reference links, no video.
Also without the MIME type’s being set you can end up with a black screen on the iPhone Safari, the only way to get out of this black screen is to fully exit Safari and then stop it before it loads or Exit Safari and stop the web server, this then forces an error on the iPhone and allows you to navigate the control’s again.
The Web Page
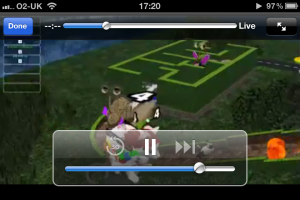
The webpage I used for this test was extremely simple, and included two lots of the <video> tag. The top set was a reference file that can be found on apple developer site, and the bottom one was the stream from my mac.
<html>
<head>
<title>HTTP Live Streaming Example</title>
</head>
<body>
<video src="http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8" controls></video>
<br/>
<br/>
<br/>
<video src="http://10.0.0.3:8080/iPhone/stream.m3u8" controls> </video>
</body>
</html>
The above code and system works flawlessly on an iOS 5.1.1 and OSx 10.7.3 (Safari 5.1.5).
IP Streaming and NEW Website
Over this last week I’ve been concentrating on creating the new Penrose Market website for the test event which will be held in just under a months time. For simplicity of administration and to eradicate the need for myself to learn new software, I have decided to build the site on the WordPress Blogging system which I already use to run 3 other websites, including this one.
Now the website is designed, built and is stable, I will hand over the content management to the other two members of the interactive team for this event, This frees myself to carry on looking into IP streaming and how to make it possible with the kit currently available at Ravensbourne.
SCREENSAVER: 3D Cube Webcam
0Over the past couple of day’s I have been playing around with Xcode and Quartz Composer, both of which are very powerful developer tools for the Mac and iOS platforms. This very simple ScreenSaver is the product of about 20mins work playing with Quartz Composer.
The scene shown by my webcam wasn’t very interesting but it gives you the idea of its capability, when loaded as a full screensaver, it also shows the time in various locations. Any feedback is welcome, I’m still just playing with the software, and any thing you would like to see improved or changed, drop me a comment and I’ll see what I can do.
Installation and System Requirements
Installation is very simple process, consisting of copying the 3D Webcam.qtz file from the zip to “MAC-HARD-DRIVE/System/Library/Screen Savers”. Once the file has copied, go to the ScreenSavers menu in System Preferences, and choose “3D Webcam” and Enjoy.
This ScreenSaver has only been tested on a MacBook Pro running 10.6.6, however it should run on any Mac running 10.5.1+. Please note, running this ScreenSaver on battery power, will drain the batteries quite fast (approx. 1hour continuos)
Download
3D Webcam ScreenSaver 1.0.0 Mac
UPDATE:
Version 2 is up – This version is only a minor update with a couple of improvements:
- The cube is now slightly smaller
- The cube now rotates slightly slower
- The cube now also moves around the screen, preventing black screen burn.
CIRCUS: AVID and Patching
0AVID
Avid, Avid, Avid, where do I begin, It’s hard to say I liked it, because I didn’t, and the truth be told I don’t think I will be finding much time to edit using it. It’s handy to know the basics and it’s little quirks with the Rave MAM System. This little bits of knowledge will help me troubleshoot problems with the software if required, at a later date.
Patching
Patching was an interesting, yet small session, aim at teaching me on how to route signals around the ravensbourne building. There’s not much more than that i can say about it.
Welcome
0Welcome to my new blog, this blog will hopefully contain daily reports of what I’m currently doing at Uni and as a Freelancer. This blog is not only a good record of what I have been learning over the next few months, it will also highlight some key projects that I’ve been working on.
Blog posts will be all categorized under news, with them also being categorized by Project / Lecture. This will not only keep the blog organized, it will also help me when I’m referencing back to it later for my IPP (Industry and Professional Practice) Report, which this will forma a huge part of.
IPP is a unit on my Broadcast Technology Degree, that is designed to teach us about how the industry works, as well as some basic transferable skills including Team Working and CV Writing. As part of the unit we have to create a Reflective Blog, this blog should be created on the Maharh Blogging tool, but as this is not currently functional, I have decided to create this one on my website. At a later date, I will transfer the content over to the required software.
If you like what you are reading, please feel free to like the site on Facebook, or add my RSS feed to your RSS Reader.